School Site Redesign
Role
UX/UI Design
Design System
Art Direction
K12
Redesigning over 50 online school websites with one custom, comprehensive template and a new design system with continued user testing.
Situation
K12 provides free online public school at home in over 40 states. Each school has its own template used for both enrolled and prospective students. The 50+ school websites are built on the same basic template and customized to be school-specific with photos and content. All 60 school websites were in need of a design and content overhaul, beginning a two year project to design, develop, and refresh existing schools while launching five to ten new schools per year.
Solution
Using school surveys and competitor research, I worked with researchers to develop and test a new website architecture and template design that would be more intuitive to families while also including school-requested features. After refreshing 55 school sites, we began additional user testing and site improvements and have since launched 10 additional schools.
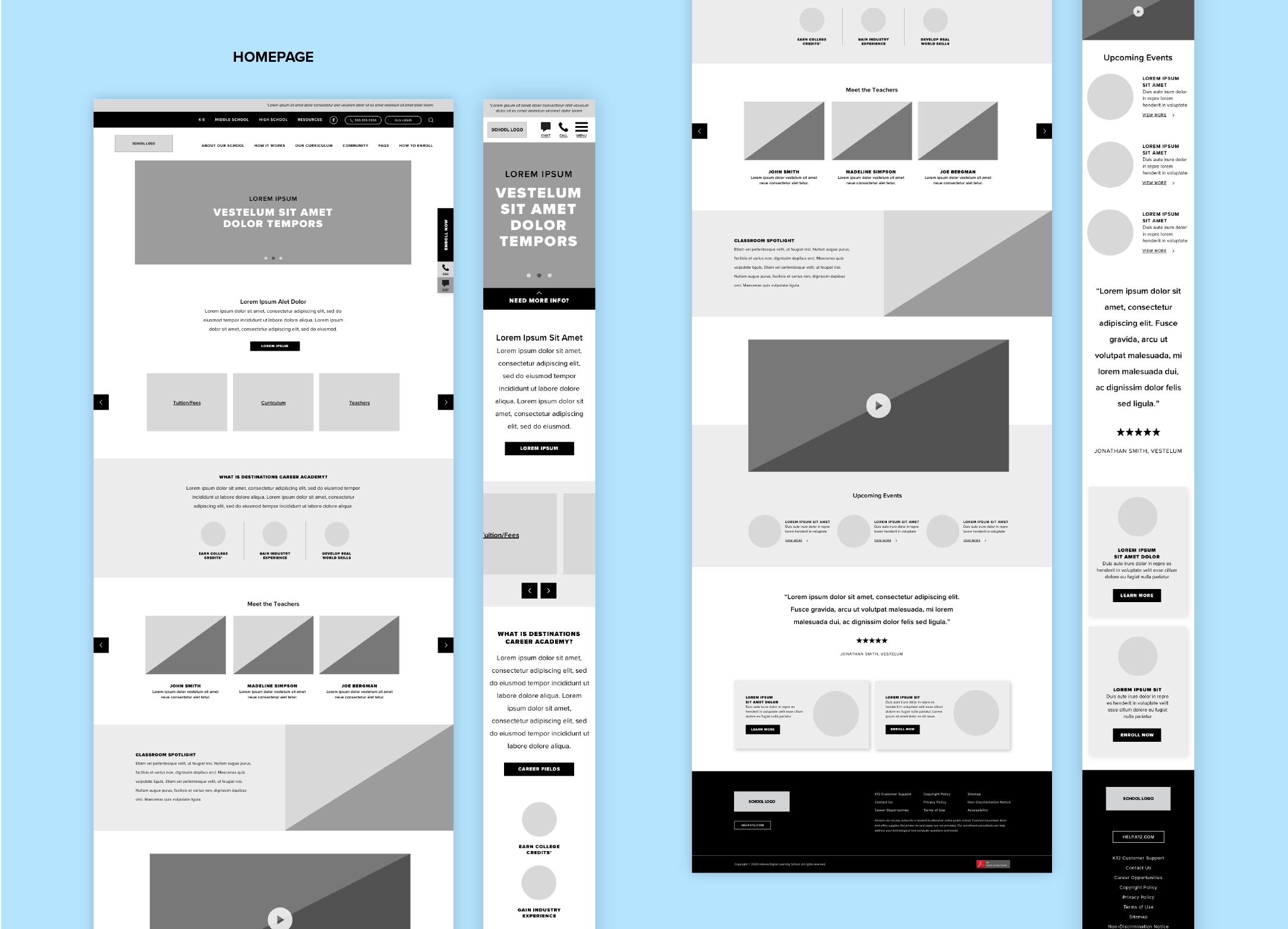
Wireframes
UX/UI Design
School site wireframes were designed at our two highest user breakpoints, mobile and desktop. Based on school requirements and survey results, wireframes were created and shared with leadership before beginning design. At this stage, important user experience design decisions were made which were improvements from existing sites including full navigation restructure, lead form improvements, carousel implementation, and interactive modules that allowed for more detailed content while keeping the page a reasonable length while now including photos, icons, featured links, and FAQs.
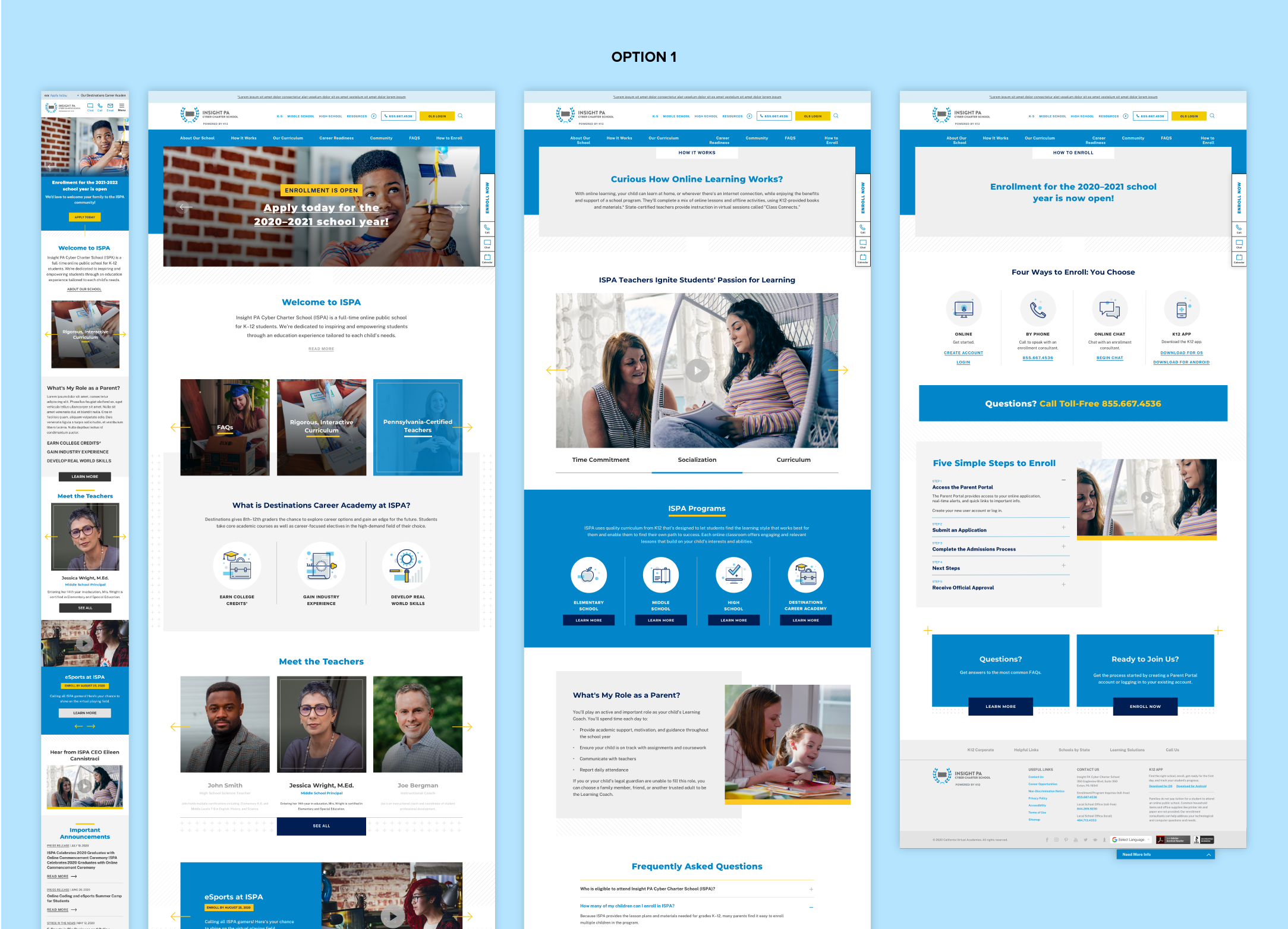
Template Design
UX/UI Design
After designing and testing wireframes, I created and prototyped two options for design and behavior to present to schools and the leadership team.
Working closely with the development and writing teams, I was able to begin identifying consistent types of content between all school sites and began designs with flexible component development and design system development in mind.
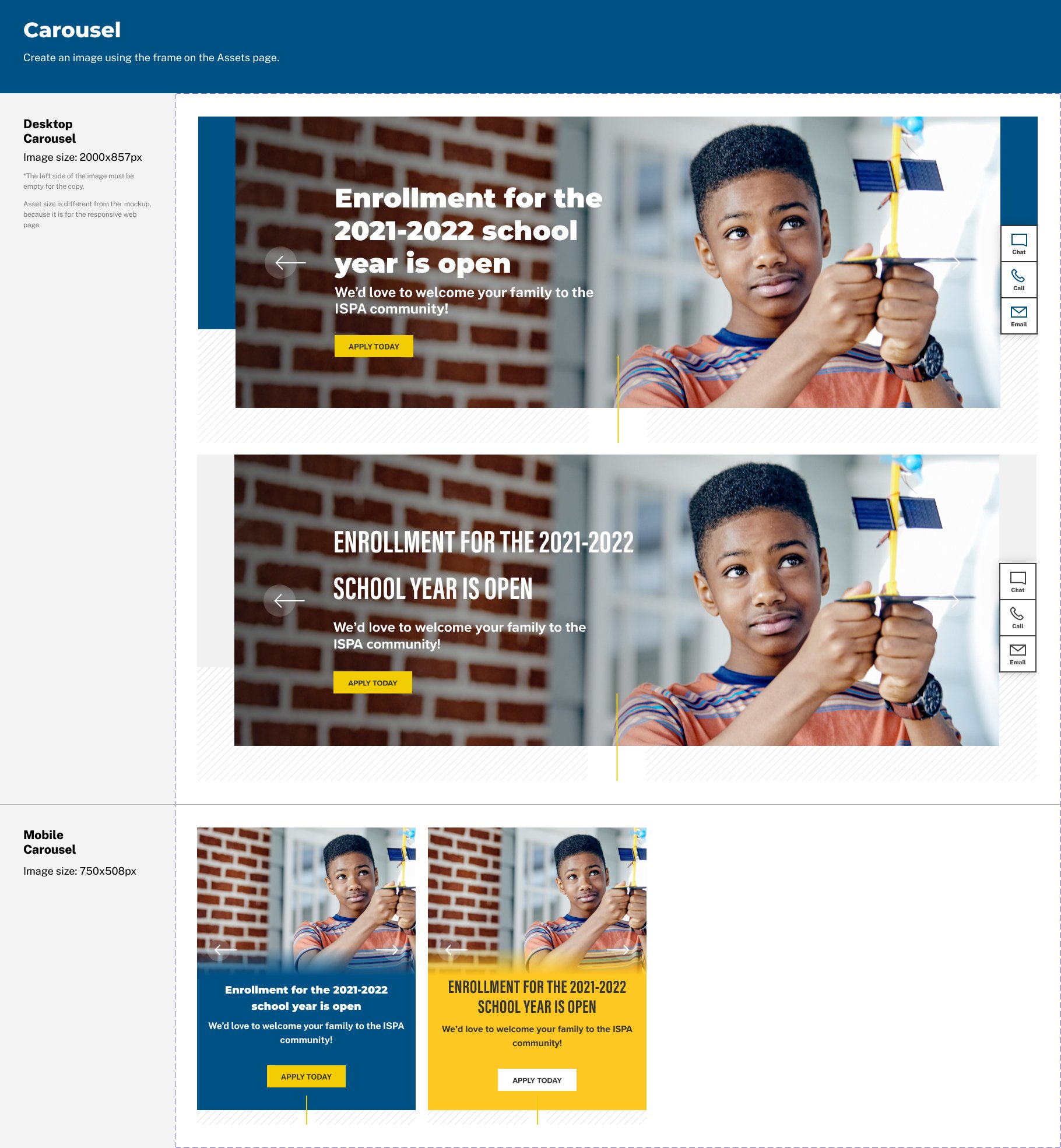
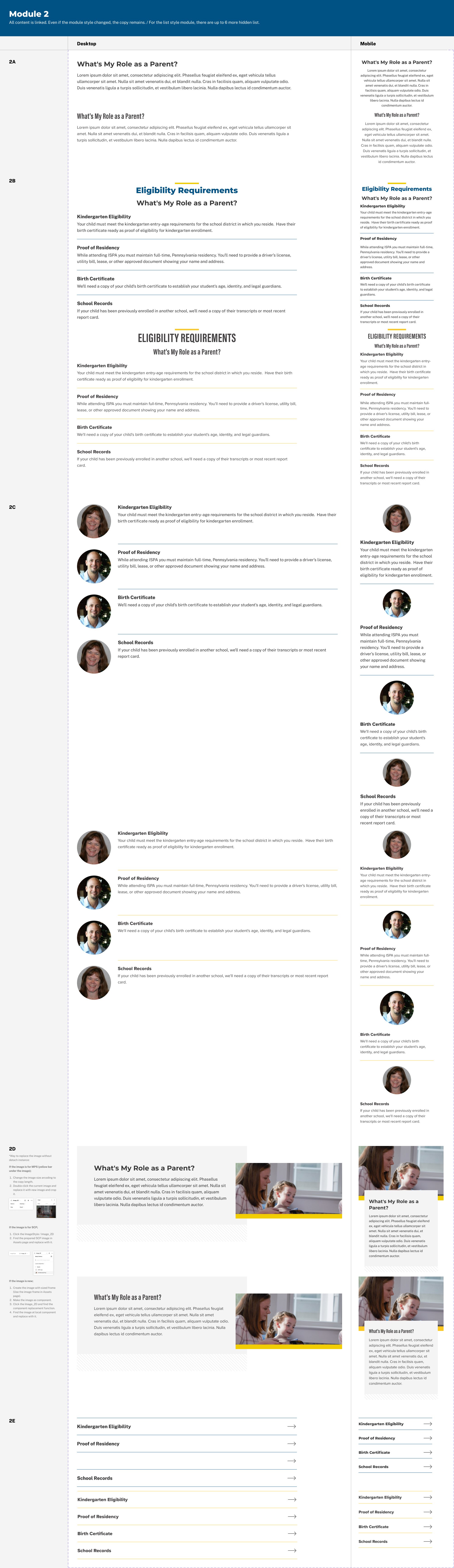
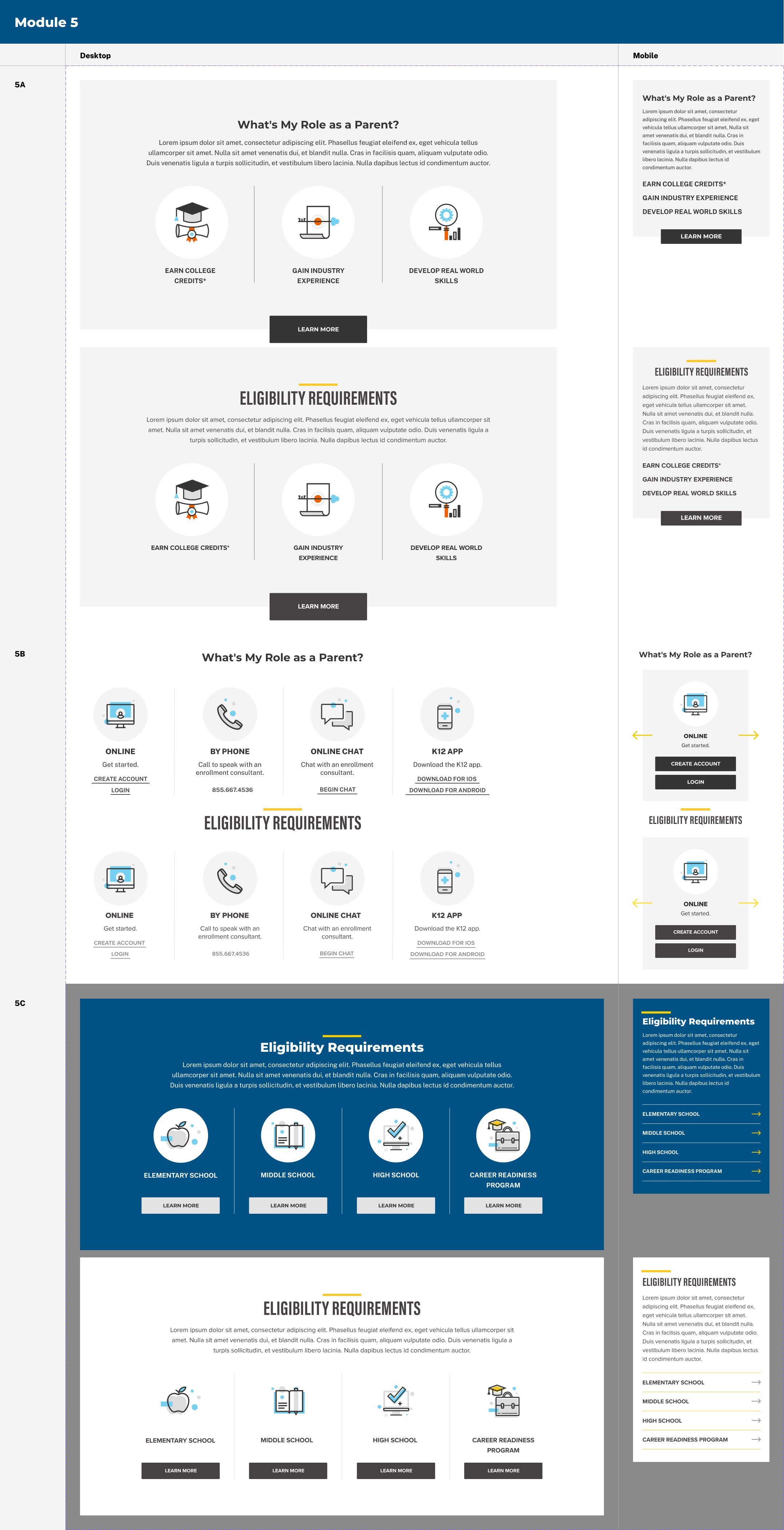
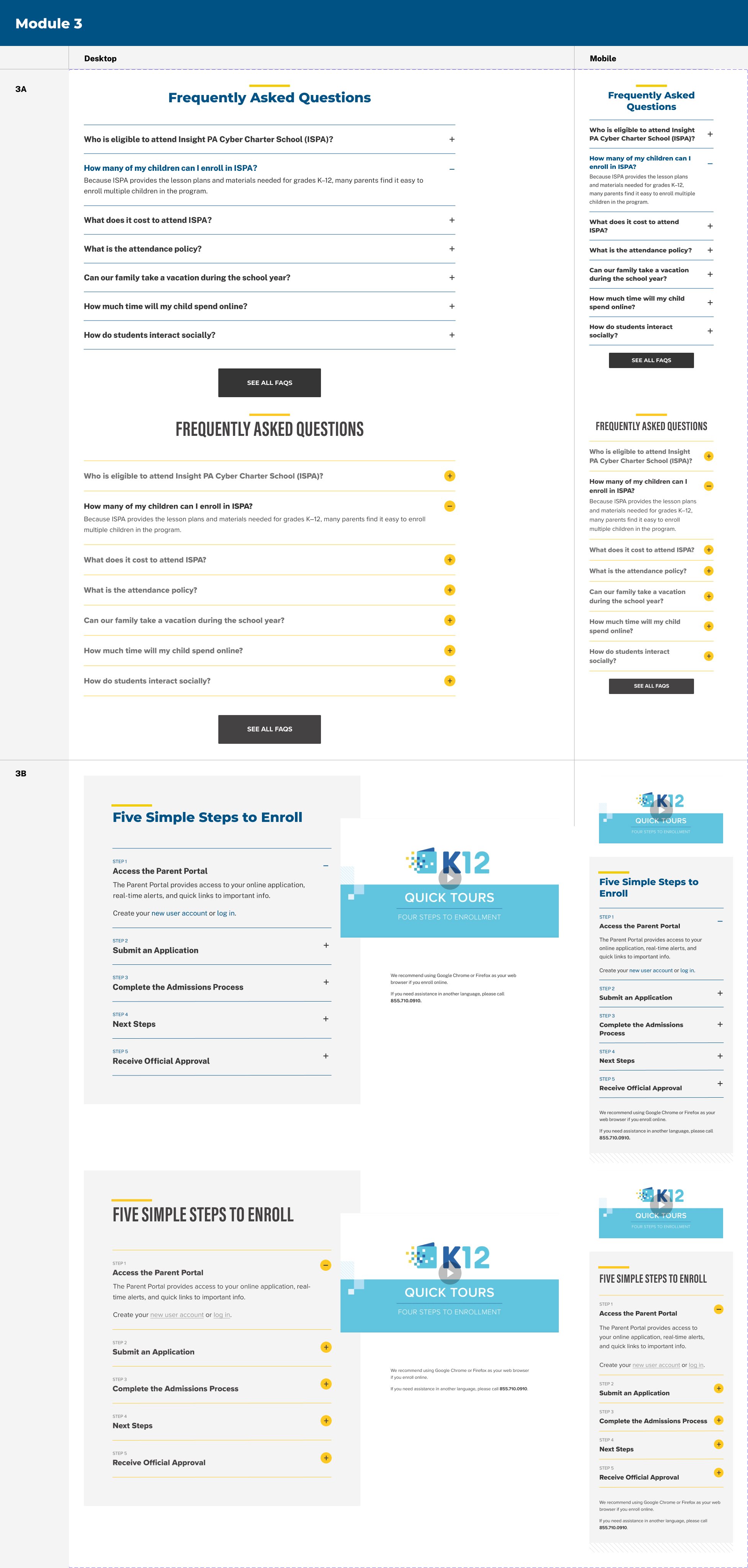
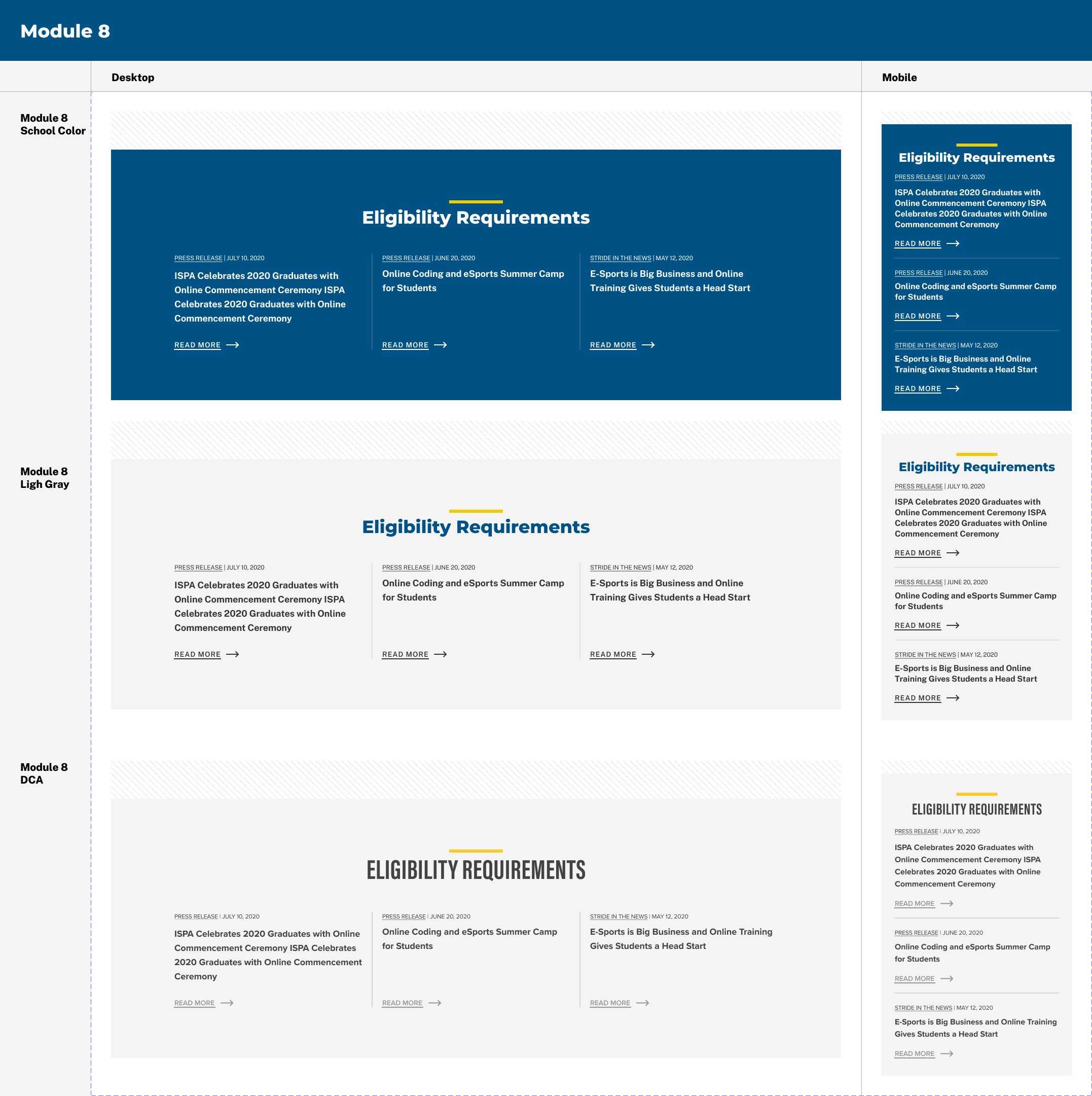
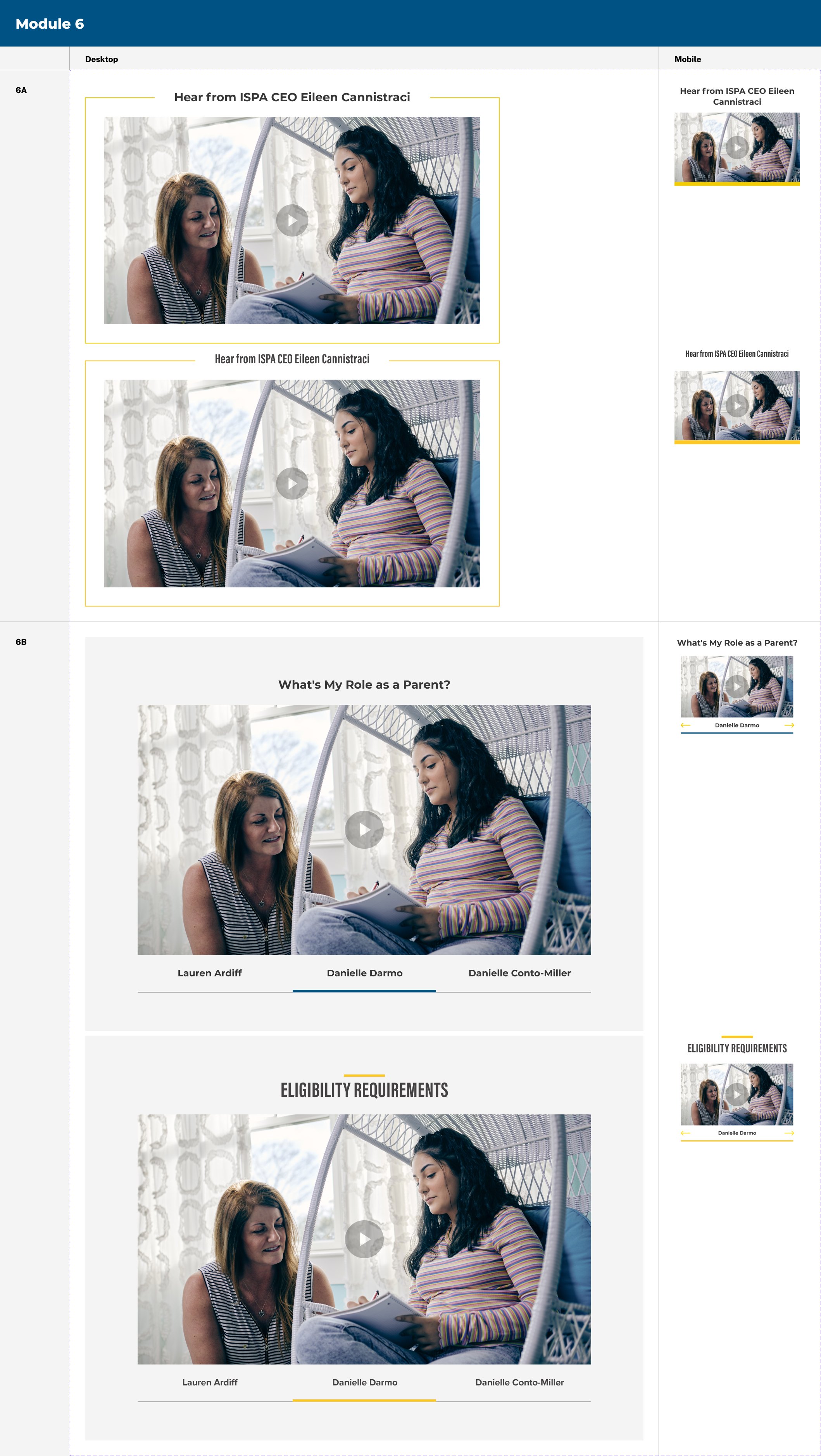
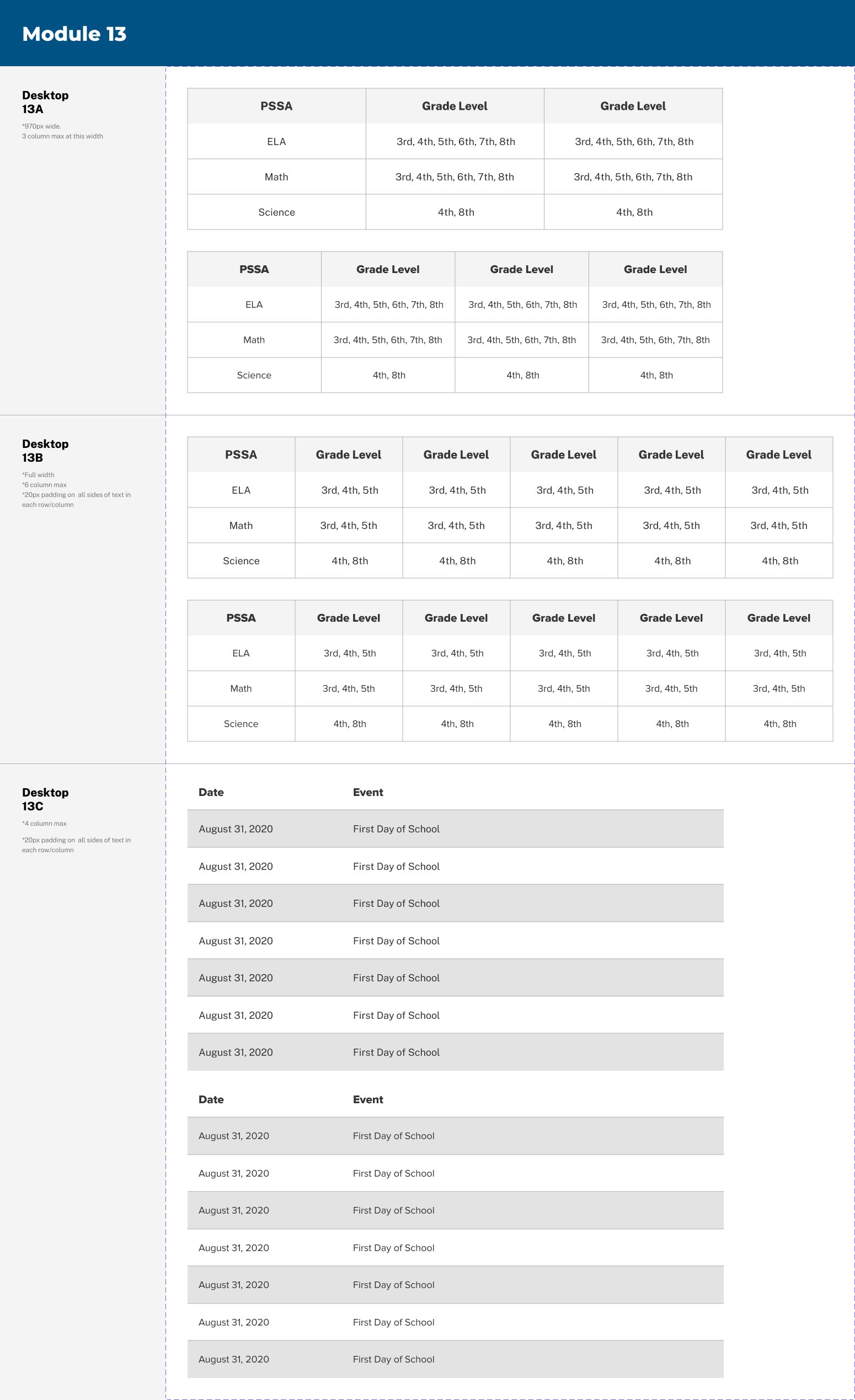
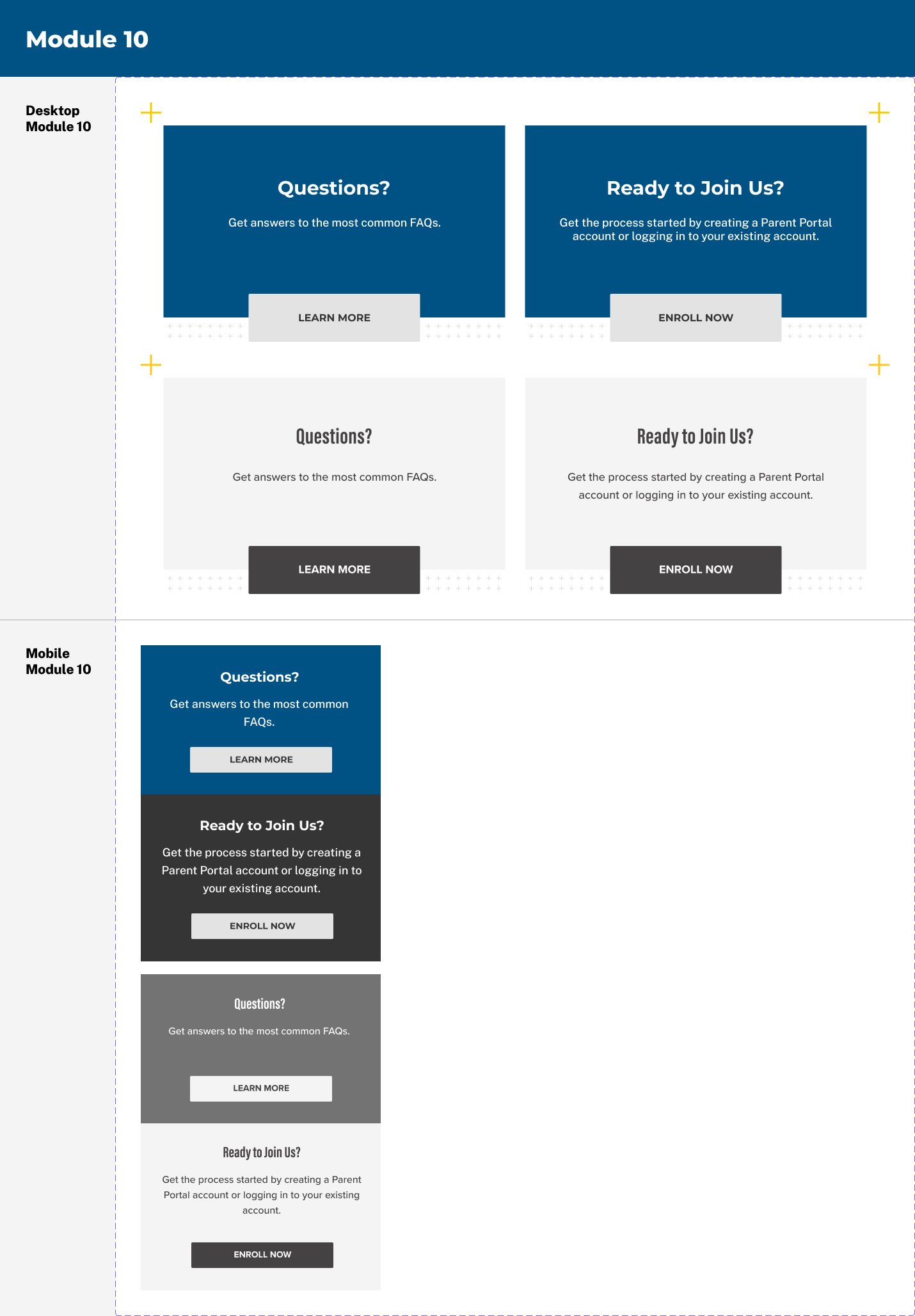
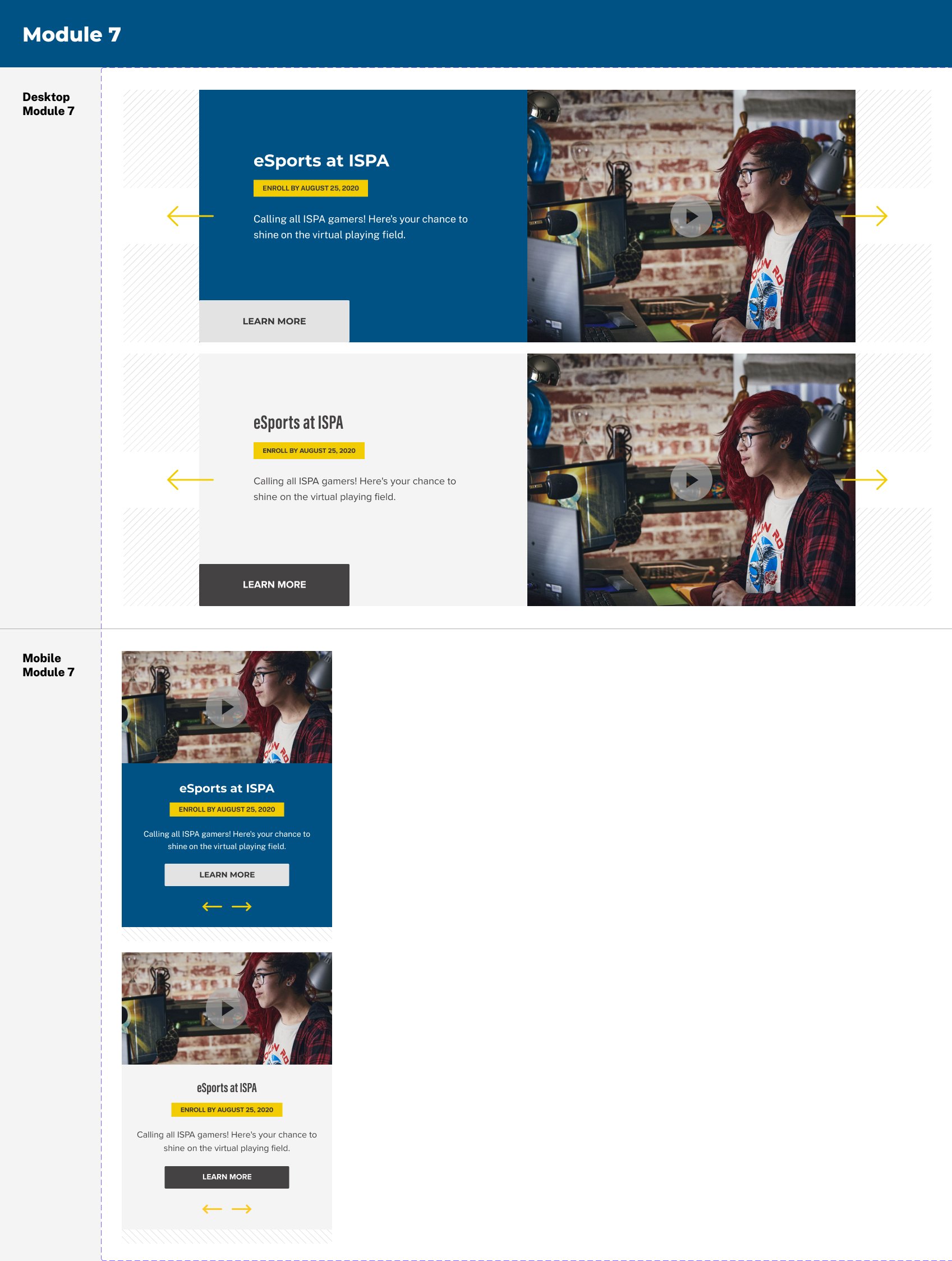
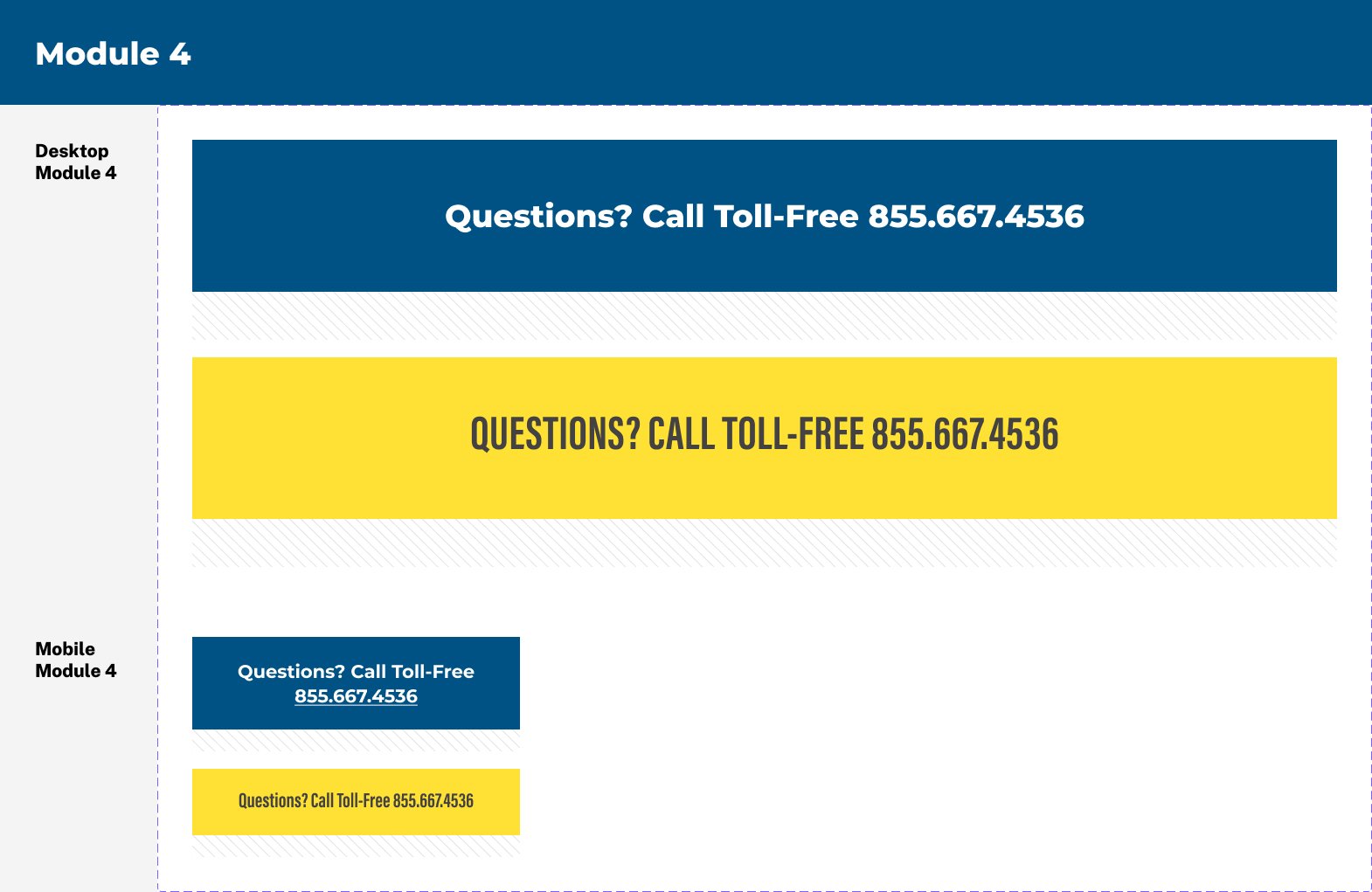
Final Design + Design System
UX/UI Design
Design System
Author Training
After selection of design option one, I began building out fully responsive templates and a design system. To make development and content authoring 50+ schools easier for our teams, I built a system of modules, spacing guidelines, and an icon library. This included a system of colors for website theming that were tested for AA and later AAA compliancy.
I also wrote training guidelines and created author checklists to decrease the amount of time needed for design QA.
As we migrated from Sketch to Figma, I worked with my team to rebuild components and expand the design system for new school launches without reinventing the existing typography and layout systems.













Improve
Using user testing results and school surveys, we have continued to identify areas of improvement while becoming fully AAA compliant, increasing site speed, and improving user journeys. This has included several iterations of carousel design, testing into a button lead form over a slider, adding additional enrollment resource pages, and creating a student life section of the website to cater more towards enrolled families.
Impact
Increased engagement and conversion for both prospects and enrolled families by:
Creating a better balance of information targeted at both audiences
Allowing users to easily find useful information and taking the appropriate action (prospects – leads; enrolled families – usability, information)
Ensuring content is up to date (nothing is outdated)
Allowing schools to build their distinct community and culture
Allowing enough differentiation from school to school (especially in states offering more than 1 school)
Clear, simple, straight to the point